반응형
얼마전에 검색하다가 튠어라운드(http://www.tunearound.com)라고 하는 신기한 서비스를 알게되었습니다.
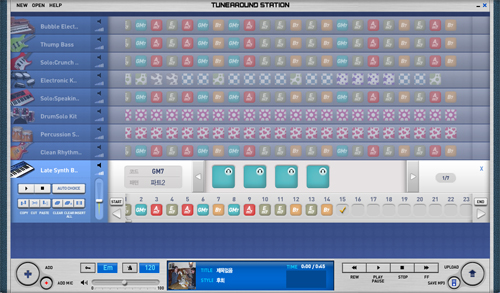
튠어라운드스테이션이라는 어플리케이션으로 손쉽게 자기가 자신만의 음악을 만드는 것입니다.
작곡가가 아니라 그냥 내가... 정말 간단하게... ㅋㅋ
솔직히 음악에는 소질이 없어서 몇번 만들다가 포기했습니다요~ ㅎㅎㅎ
근데 저는 음악을 만드는 것도 괜찮기는 한데 다른 훌륭하신 작곡가분들이 만드신 음악을 내 블로그의 배경음악으로 설정할 수 있다는 것이 더 맘에 들더라구요~
BGM 플레이어라고 해야 하나? ^^
정말 간단하던걸요~ 우선 홈페이지에 접속해보세요~
http://www.tunearound.com
홈페이지에 접속하자마자 step by step으로 아주 쉽게 설명되어 있습니다.
아주 쉽고 직관적으로... ^^
우선 저는 음악을 만들지는 못할 거 같고... 다른 분들이 만드신 음악을 제 블로그의 배경음악으로 설치해볼 생각입니다.
아주 쉬워요~ 여러분도 함 해보세요~
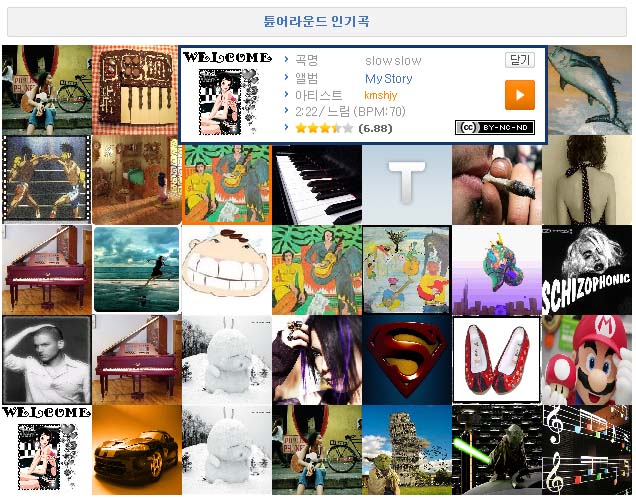
1. 우선 인기곡, 추천곡 등에서 여러분이 원하시는 노래를 선택하시면 됩니다.
이미지를 선택하시면 플레이버튼이 나오는데 이것을 클릭하면 재생이 되면서 선택됩니다.
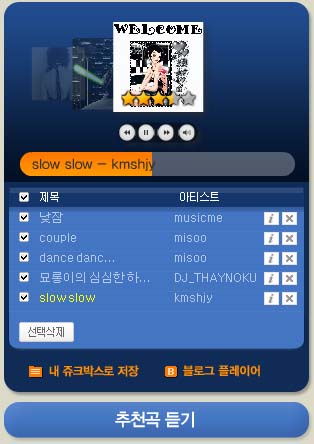
2. 음악을 들어보면서 자신의 블로그에 맞는 음악들로 플레이리스트를 만드시면 되는 거죠~ 윈엠프랑 비슷하다고 보면 됩니다.
틀린거는 윈엠프는 MP3파일이 있어야 하는거고 튠어라운드는 인터넷상에서 유저들이 만든 UCC 음악이라는 것이지요... 그리고 물론 저작권은 있겠지만 프리하게 쓸 수 있도록 오픈된 음악이구요~
3. 위와 같이 플레이리스트를 만드셨으면 이제 블로그로 플레이어를 가져오기만 하면 됩니다.
아주 간단합니다. 바로 우측 하단 부분의 '[B]블로그 플레이어' 버튼만 클릭하시면 됩니다.
아래와 같은 화면이 나타나는데 플레이어의 크기, 색상 등을 설정한 이후 코드만 복사해서 여러분의 블로그에 적용하시면 됩니다. 플레이어가 들어갈 적당한 위치에 코드만 복사해서 넣으면 됩니다.
4. 우선 여기에 넣어볼까요?
플레이가 되나요?
아주 간단하게 플레이어를 넣어 보았습니다. 와우~~
반응형